Authoring Tool: Articulate Storyline 360
I love being a training consultant and being part of a team that creates training materials to help others improve their skills.
As a training consultant, I create “click-throughs” in Articulate Storyline 360 to train others on how to use technology and software programs.
Here is a “click-through” I created to train others on how to use Todoist, a popular to-do list management software.
I built an interactive course sample using Articulate Storyline 360. I designed engaging title slides, used variables to capture a user’s input, set up slide and feedback masters, and learned how to publish a course to an LMS. This project includes layers, triggers, motion paths, avatars, personalization, images, and more. Please see my certificate here.
This is a short quiz where users click on a caption choice.
Articulate Rise 360
I created a course in Articulate Rise 360 on Adult Learning Theories and Principles.
I used several methods for creating engagement and interaction with the content.
Some of the methods I used for creating engagement include adding hotspot images, flashcards, accordion tabs, and process flows.
Quick Reference Guides (QRG) and Checklist
Quick Reference Guide (QRG) – Hairdresser
I created a Quick Reference Guide (QRG) according to a Brand Standards Guide and a Style Guide. The QRG is for a hairdresser in a salon. The guide consists of figures, steps to follow, how to do hair analysis, and guidance on creating the look and feel of the salon.
Quick Reference Guide (QRG) – Training Strategy using the ADDIE model
I created this Training Strategy document using the ADDIE model. It’s helpful to have when thinking about the different elements and processes that go into planning a training. This QRG was created using Canva.
I created a checklist according to a Brand Standards Guide and a Style Guide. The checklist is for a hairdresser in a salon. It includes the items to check, an area for comments, and notes for the team members.
Project Plan
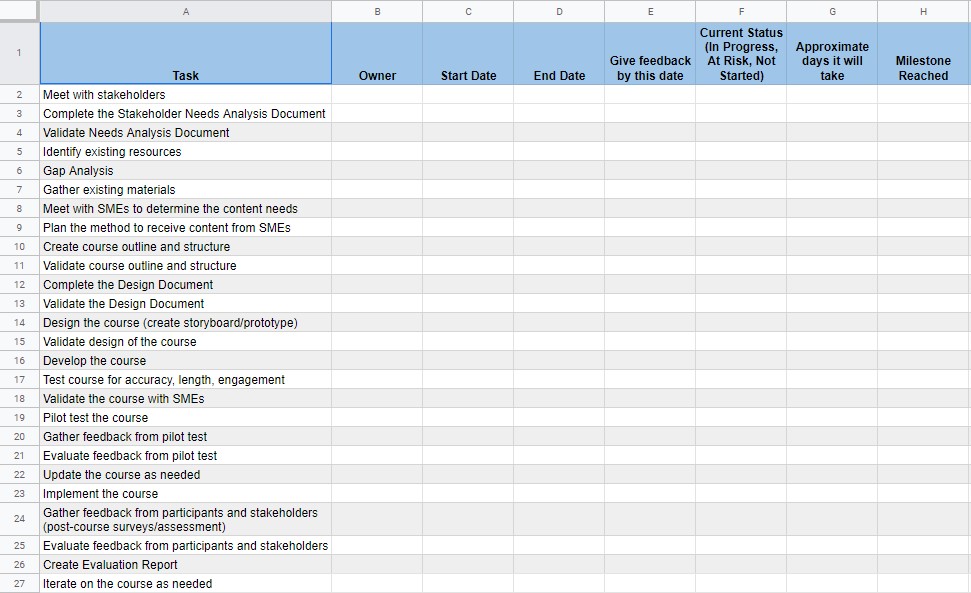
I created this Project Plan for implementing a training. It follows the ADDIE model with specific tasks associated with each step.

Frequently Asked Questions (FAQs)
I created a Frequently Asked Questions (FAQ) document. For this project, I worked with team members to plan and prioritize. I also researched online, read company documentation of client questions that came through various channels, and followed standards and policies currently in place.
Video Training
How to Navigate the SAP CloudMIXR Website
I created a training video on how to navigate the SAP CloudMIXR website with Movavi video editing software. I used fade transitions, text, the blur feature, as well as arrows and text call-outs to bring attention to what is on the screen.
Storyboarding
I have created a storyboard for teaching the concept of Recursion. I utilized the JavaScript programming language for this project. I also cover iteration vs recursion, recursive functions, and call stacks.
Learning Objectives
I have created a list of learning objectives covering one week of full-time learning of the Python programming language. I included data structures, modules and packages, and object-oriented programming concepts.
Lesson Plan – Group Activity
Lesson Plan – Python, Flask, PostgreSQL, SQLAlchemy
I have created a lesson plan for students to give them an opportunity to practice Python, Flask, PostgreSQL, and SQLAlchemy. It includes both synchronous and asynchronous learning. There is also an opportunity to ask for feedback as well as for reflecting on their learning through journaling.
Participant Workbook
Format of a Participant Workbook
This is a format of a Participant Workbook that contains a table of contents, activities, exercises, discussion guides, assessments, brainstorming space, plan development space, additional resources, a glossary of terms, and references.
Instructor Guide
This is a format of an Instructor Guide that contains the purpose of the guide, instructor reminders, columns for slide numbers, length, and timing. It also includes a post-course items row for a post-course survey, reference links to send to participants, and further learning materials.
Content Management System (CMS) and Learning Management System (LMS)
Knowledge Check created in LearnDash
LearnDash Course Builder – Content Outline
I have experience with using WordPress as a Content Management System (CMS) and creating a Learning Management System (LMS) with LearnDash, a WordPress plugin. LearnDash has many capabilities, such as creating courses, lessons, topics, and quizzes.
I have experience using the following Learning Management Systems (LMS):
- Docebo
- Cisco’s Education Management System (EMS)
- Thinkific
- Moodle
- LearnDash
- Blackboard
Backwards Design
I have participated in workshops and implemented in the classroom the “Understanding by Design Framework” by Grant Wiggins and Jay McTighe. The framework offers a planning process and structure to guide the curriculum, assessment, and instruction. The focus is on teaching and assessing for understanding and learning transfer as well as designing a curriculum “backward” from those ends.
There are 3 stages for UbD: Backward Design:
1) Identify desired results
2) Determine acceptable evidence
3) Plan learning experiences and instruction
LinkedIn Learning Courses completed on Instructional Design:
The Neuroscience of Learning
Learning Articulate Storyline 360
Instructional Design: Working with SMEs
Instructional Design: Needs Analysis
Instructional Design: Models of ID
Instructional Design: Adult Learners
Project – How to create a to-do list in Notion
Training Video Edited with Camtasia
Video, Script, Storyboard, Design Document, and Job Aid
How to create a to-do list in Notion (YouTube)
I created a short tutorial video using Camtasia. The topic is how to create a to-do list in Notion, a popular productivity tool. I have added cursor smoothing, fade-in and fade-out animations, call-outs, and custom animations.
Script – Learning How to Use Notion – How to create a to-do list in Notion
I created a script for this training video. It’s great to have when doing a voice-over after the on-screen recording is done or to have as a guide when conducting a Virtual Instructor-Led Training (VILT). I included the Course/Video title, the Narration/Voice Over Script, and Visual Notes.
Storyboard – Learning How to Use Notion – How to create a to-do list in Notion
I created a storyboard for this training video. It’s a great way to align the course outline with the purpose, learning strategies, and activities. In my storyboard, I included the outline, the objective, Gagne’s 9 events, the activities, and the strategies.
Design Document – Learning How to Use Notion – How to create a to-do list in Notion
I created a design document for this training video. It’s a great way to have all the important aspects of training in one place, including the target audience, the deliverables, and the evaluation plan. In my design document, I included all these elements along with the outline and the learning objective.
Job Aid – Learning How to Use Notion – How to create a to-do list in Notion
I created a Job Aid for this training. It’s a great way to have all the key messages of the training in one place. I used the tool Snagit to capture and edit screenshots to highlight what I wanted the learner to pay attention to. I used a Style Guide to create the Job Aid. In this Job Aid, I included a table of contents, screenshots, steps, call-outs, and arrows.
Training Slide Deck – Making PowerPoint Slides
I created a slide deck that was used for training on how to create great PowerPoint presentations. The content covers the outline, structure, fonts, colors, and graphs. The lesson includes information, knowledge checks, and activities for learners to do.
Project – Lesson for a Torts Law Course
Slide deck, Style Guide, Wireframe, Storyboard, Participant Guide, Instructor Guide
I created a slide deck that is a lesson for a Torts Law course. The content covers design defects, manufacturing defects, and failure to warn. The lesson includes information, knowledge checks, and activities for learners to do.
I created a Torts Law Course Style Guide that includes the fonts, the color palette, the icons, and the image style to be used in the slide deck for the course.
I created a Torts Law Course Wireframe. It’s a schematic representation of the most significant screens that are part of the slide deck. It shows the layout and structure of the screen.
I created a Torts Law Course Storyboard. It’s a great way to plan out the key points, the visuals, the activities, the strategies, and the narration in a course.
I created a Torts Law Course Participant Guide. It’s a helpful tool for learners to use and refer back to during the course and afterward. It consists of a table of contents, activities, discussion guides, sections for notes, additional resources, and a glossary of terms.
I created a Torts Law Course Instructor Guide. It’s a helpful tool for instructors to use to guide them on how to proceed through the lesson. It includes important reminders, the slide numbers, the approximate length of time, and the topics and activities to be covered.

